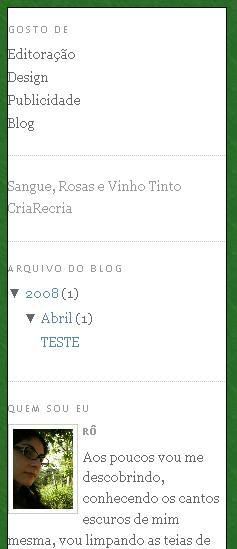
Para conseguir esse efeito da imagem é muito simples!
Você pode adicionar um fundo (background) em SIDEBAR-WRAPPER e colocar outro em .SIDEBAR.
Onde fica isso?
1º Trecho (em verde na imagem) - A imagem de fundo (a borda) -
#sidebar-wrapper {
background: ADICIONE AQUI A IMAGEM OU A COR;
width: 220px;
float: $endSide;
padding: 10px 10px 10px 10px; - trecho opcional, será explicado melhor abaixo.
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
2º Trecho (em branco na imagem)
.sidebar {
background: ADICIONE AQUI A IMAGEM OU A COR;
color: $sidebartextcolor;
line-height: 1.5em;
margin: 10px 10px 10px 10px; - trecho opcional, será explicado melhor abaixo.
}
ATENÇÃO:
1. Você deve ter percebido os trechos opcionais que estão nos códigos acima, é necessário que ao menos um deles esteja no lugar indicado ou não tera um espaço entre um elemento e outro resultando na borda. O valor pode ser alterado dependendo da borda que você quiser!
2. Perceba que na imagem não há margem nenhuma entre o texto e a coluna branca, para solucionar isso adicione padding ao segundo trecho!
DICA: Emoldure também seus posts com essa dica da Ariane.
Para mais informações sobre a SIDEBAR (ou coluna) veja esse post!
Você pode adicionar um fundo (background) em SIDEBAR-WRAPPER e colocar outro em .SIDEBAR.
Onde fica isso?
1º Trecho (em verde na imagem) - A imagem de fundo (a borda) -
#sidebar-wrapper {
background: ADICIONE AQUI A IMAGEM OU A COR;
width: 220px;
float: $endSide;
padding: 10px 10px 10px 10px; - trecho opcional, será explicado melhor abaixo.
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
2º Trecho (em branco na imagem)
.sidebar {
background: ADICIONE AQUI A IMAGEM OU A COR;
color: $sidebartextcolor;
line-height: 1.5em;
margin: 10px 10px 10px 10px; - trecho opcional, será explicado melhor abaixo.
}
ATENÇÃO:
1. Você deve ter percebido os trechos opcionais que estão nos códigos acima, é necessário que ao menos um deles esteja no lugar indicado ou não tera um espaço entre um elemento e outro resultando na borda. O valor pode ser alterado dependendo da borda que você quiser!
2. Perceba que na imagem não há margem nenhuma entre o texto e a coluna branca, para solucionar isso adicione padding ao segundo trecho!
DICA: Emoldure também seus posts com essa dica da Ariane.
Para mais informações sobre a SIDEBAR (ou coluna) veja esse post!



0 Comments:
Post a Comment