Já faz algum tempo que não posto nada da saga Códigos Básicos, vou ressuscitar essa categoria falando sobre a SIDEBAR (ou coluna).
Sempre lembrando que uso o Template Mínima do blog como base!
Como o MAIN (ou área de postagem) o SIDEBAR também tem dois trechos que se tratam dele:
1º Trecho - Área total da Sidebar/Coluna
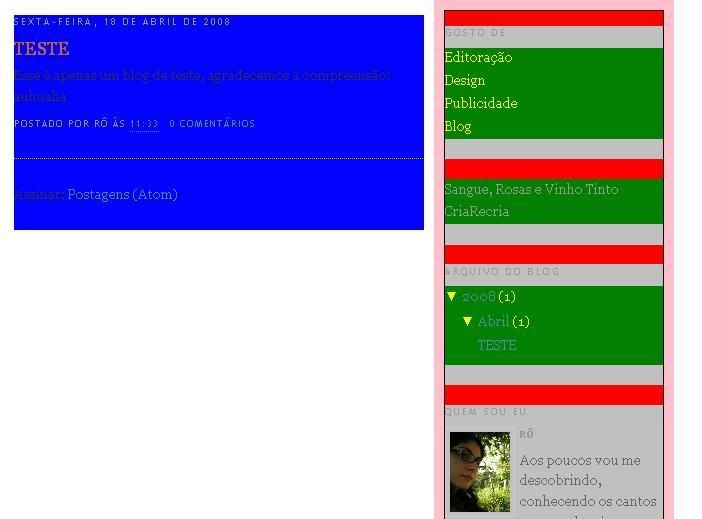
Ele se trata da área da coluna como um todo,como mostrado na imagem abaixo:
Não vou postar novamente como funciona para modificar esse trecho já que é da mesma forma desse post sobre MAIN-WRAPPER.
2º Trecho - Desmembrando a Sidebar
O trecho abaixo está colorido conforme a cor que tem na imagem abaixo dele, observe o trecho e a imagem.
Obs: Em rosa está SIDEBAR-WRAPPER
ATENÇÃO
Se você quer alterar o título da coluna, já existe um post apenas sobre ele aqui.
Agora vamos explicar melhor cada trecho!
.SIDEBAR (Vermelho com borda preta) - Interior da Coluna
Na imagem você pode observar que esse trecho se trata da área "interior", digamos assim, da coluna. Porém só é assim se nesse trecho (.sidebar) houver margem (margin) ou na área total (sidebar-wrapper) tiver padding. Na imagem o sidebar-wrapper está com 10px de padding de todos os lados.
Se não houver essa distância entre o interior da coluna e a área total, os dois trechos (.sidebar e sidebar wrapper) vão se tratar do mesmo trecho.
DICA - Crie uma moldura para sua coluna
.SIDEBAR UL (verde) - Área das listas
São todas as listas de links, de arquivo etc.
.SIDEBAR LI (amarelo) - Itens das listas
UL é a lista inteira, já LI é cada item da lista.
.SIDEBAR .WIDGET (cinza) - Área de Widgets
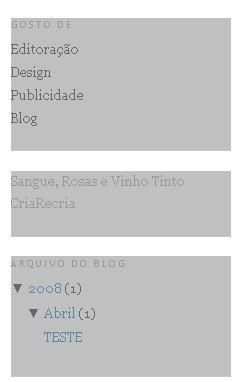
É a área de cada elemento (widget) da coluna. Na imagem abaixo é possível visualizar melhor:
Esse é um trecho muito interessante, pois permite que você separe os elementos de sua coluna, dando a impressão de que são individuais.
ATENÇÃO
Perceba que nesse trecho há também o .MAIN .WIDGET, que se trata do widget do post, e tudo que você alterar na coluna vai também ser feito na postagem. É possível separar os elementos para isso, veja esse post.
MAIN-BLOG - esse trecho se trata da área de postagem, procure informações nesse post!
Sempre lembrando que uso o Template Mínima do blog como base!
Como o MAIN (ou área de postagem) o SIDEBAR também tem dois trechos que se tratam dele:
1º Trecho - Área total da Sidebar/Coluna
#sidebar-wrapper {
width: 220px;
float: $endSide;
padding: 10px 10px 10px 10px;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Ele se trata da área da coluna como um todo,como mostrado na imagem abaixo:
Clique na imagem para ampliar
Não vou postar novamente como funciona para modificar esse trecho já que é da mesma forma desse post sobre MAIN-WRAPPER.
2º Trecho - Desmembrando a Sidebar
O trecho abaixo está colorido conforme a cor que tem na imagem abaixo dele, observe o trecho e a imagem.
/* Sidebar Content
----------------------------------------------- */
.sidebar {
color: $sidebartextcolor;
line-height: 1.5em;
}
.sidebar ul {
list-style:none;
margin:0 0 0;
padding:0 0 0;
}
.sidebar li {
margin:0;
padding-top:0;
padding-$endSide:0;
padding-bottom:.25em;
padding-$startSide:15px;
text-indent:-15px;
line-height:1.5em;
}
.sidebar .widget, .main .widget {
border-bottom:1px dotted $bordercolor;
margin:0 0 1.5em;
padding:0 0 1.5em;
}
Clique na imagem para ampliar
Obs: Em rosa está SIDEBAR-WRAPPER
ATENÇÃO
Se você quer alterar o título da coluna, já existe um post apenas sobre ele aqui.
Agora vamos explicar melhor cada trecho!
.SIDEBAR (Vermelho com borda preta) - Interior da Coluna
Na imagem você pode observar que esse trecho se trata da área "interior", digamos assim, da coluna. Porém só é assim se nesse trecho (.sidebar) houver margem (margin) ou na área total (sidebar-wrapper) tiver padding. Na imagem o sidebar-wrapper está com 10px de padding de todos os lados.
Se não houver essa distância entre o interior da coluna e a área total, os dois trechos (.sidebar e sidebar wrapper) vão se tratar do mesmo trecho.
DICA - Crie uma moldura para sua coluna
.SIDEBAR UL (verde) - Área das listas
São todas as listas de links, de arquivo etc.
.SIDEBAR LI (amarelo) - Itens das listas
UL é a lista inteira, já LI é cada item da lista.
.SIDEBAR .WIDGET (cinza) - Área de Widgets
É a área de cada elemento (widget) da coluna. Na imagem abaixo é possível visualizar melhor:
Clique na imagem para ampliar
Esse é um trecho muito interessante, pois permite que você separe os elementos de sua coluna, dando a impressão de que são individuais.
ATENÇÃO
Perceba que nesse trecho há também o .MAIN .WIDGET, que se trata do widget do post, e tudo que você alterar na coluna vai também ser feito na postagem. É possível separar os elementos para isso, veja esse post.
MAIN-BLOG - esse trecho se trata da área de postagem, procure informações nesse post!





3 Comments:
Olá
Tava lendo o seu blog com + calma
E vi como ele é interessante
Tenho uma dúvida???
Queria colocar + uma coluna no meu template(sem tirar os créditos da Ariane é claro)+ não sei como eu coloco.
Pode me ajudar??
Tbm coloquei vc no blogblogs como minha favorita
Bjão
^^
Oi, moça!
Obrigada, faço o possível para que seja!
Sua dúvida é respondida nesse post (da Ariane):
http://templatesparanovoblogger.blogspot.com/2007/10/adicionando-coluna-no-template-ii.html
E depois, veja esse, que é para alinhar os elementos:
http://templatesparanovoblogger.blogspot.com/2007/12/alinhando-as-colunas-e-o-texto-no-blog.html
Espero ter ajudado!
Bjos
o meu blog (kamufladus-diversos.blogspot.com) tem 3 colunas e gostaria de saber com faço pra tirar a coluna do lado direito.
Um abraço
Post a Comment